a young mom but always try to be a wise mother!
.
Cara Memasang Widget Slide Show Photo Pada Sidebar Blog
Memiliki blog yang bagus sudah tentu menjadi impian semua blogger, akan tetapi terkadang kita bingung bagaimana caranya untuk memperindah tampilan blog kita. Sebenarnya tampilan blog yang simple & dinamis yang lebih disukai oleh reader atau pembaca. Akan tetapi jauh lebih bagus bila kita mempunyai ciri khas pada blog kita, salah satunya bisa dengan cara memasang wigdet slide show photo yang berisi foto-foto kita pada sidebar blog.
Widget ini berisi foto-foto kita yang akan tampil secara bergantian secara otomatis. Memasang widget ini jauh lebih praktis & menghemat tempat daripada menyimpan foto di widget 'Gambar/Picture', karena semua foto-foto kita bisa tampil bergantian secara slide hingga tampak seperti menonton sebuah video & ini hanya butuh 1 space aza!
Kalo masih bingung tentang wigdet slide show photo ini bisa melihat ke samping --->
*bener gak ngarah panahnya? hahaha* Coba dilihat ke sidebar widget berjudul "My Highest Achievement" Gimanaaaa, widget slide show ini membuat tampilan blog jadi lebih bagus & menarik tapi gak banyak makan tempat kan?
Mau pasang pasang widget slide show photo ini di blog anda?
Caranya sebenarnya mudah kok, disini saya akan jelaskan bagaimana caranya memasang widget slide show photo secara step-by-step....
Cara memasang slide show photo di sidebar Blog:
1. Login ke blogger seperti biasanya.
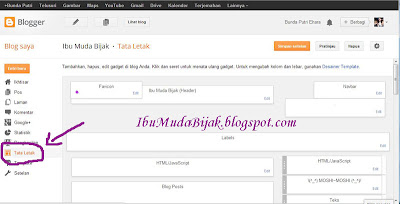
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
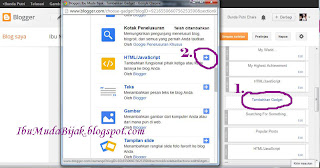
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript.
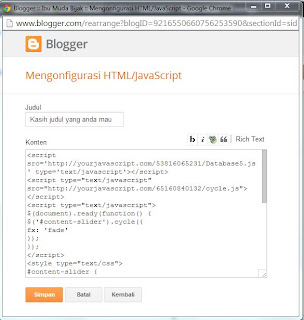
4. Beri judul di kolom judul, lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
Anda tinggal copy-paste kode HTML (yang berwarna biru) dibawah ini:
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 100%;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 100%;
height: 250px;
}
</style>
<div id="content-slider">
<img src=" URL FOTO 1 " />
<img src=" URL FOTO 2 " />
<img src=" URL FOTO 3 " />
<img src=" URL FOTO 4 " />
</div>
5. Ganti tulisan berwarna merah "URL FOTO 1/2/3/4" dengan url foto anda yang telah di host atau di upload ke website album foto online seperti photobucket / picasa / flicker, dll.
6. Anda bisa menambahkan sebanyak mungkin foto yang anda mau, tinggal menambahkan saja kode HTML URL FOTOnya.
7. Bila anda sudah terbiasa mengedit kode HTML, anda bisa mengedit tinggi & lebar dari foto tersebut. Kode HTML yang saya berikan cocok untuk sidebar blog berukuran 250 pixel atau lebih.
*NOTES*
- Anda saat ini bisa langsung memakai widget 'Tampilan Slide' yang bisa langsung terkoneksi dengan album foto online anda. Akan tetapi saya lebih nyaman menggunakan cara ini karena lebih mudah untuk di atur ukuran foto, posisi slidenya & bisa dari berbeda-beda album foto online. Mau menggunakan cara yang mana, semua terserah anda! hehehe
(^_^) HAPPY BLOGGING
Suka dengan post ini? Jangan lupa klik LIKE dan SHARE yach,,Terima Kasih!!
\(^_^) MOSHI~MOSHI (^_^)/

Moshi-moshi...Hello...Haiiiiii...!!!
My name is Putri Ehara / エハラ プテリ
Famous with name Ehara Poetry, but many people call me Bunda Putri you can just call me Bunda (^_~)*
*I have a lots name huh* xixixixi :-p
I'm 27 years old housewife, mother of 2, entrepreneur, home chef & blogger from Indonesia.
Read more about me at homepage tab,
'More Info About Putri Ehara'
"THANK YOU FOR VISITING MY BLOG"
You like my blog?
click the red g+1 button, like & please share my blog to all!
Arigatou Gozaimasu (^_^) *take a bow*
Contact Me Here..

For any question, sponsorship, collaboration post, just send me email.
-
[HAUL] New Pink Accessories - Aaah..its already March But I still feel today is February because all of this new pink accessories! haha :-p Its like a small gift haul, I got all this cu...
My Highest Achievement


Popular Posts
-
Kentang goreng memang cemilan yang pas dech buat teman nonton tv atau berkumpul bersama keluarga, kentang goreng juga cocok untuk menu...
-
Mengapa saya suka Kimchi ? H idangan Korea ini lezat dan juga sehat, cocok untuk lidah saya yang suka makanan asam-asam ped...
-
(^_^)/ selamat pagiiiiiiii....!!! Cuaca pagi ini dingin sekali, jadinya pagi-pagi orang rumah sudah pada kelaparan. Si Ayah yang b...
Blog Archive
-
▼
2013
(75)
-
▼
November
(13)
- Cara Memasang Widget Slide Show Photo Pada Sidebar...
- FULLO Chocolate Mousse With Green Beans Shake & Ic...
- Pemenang Kontes Foto Family Getaway Giveaway
- Resep: Takoyaki Ikan Saus Pedas Ala Bunda
- Resep: Nasi Uduk Ala Rice Cooker
- 5 Finalis Kontes Foto Family Getaway Giveaway
- Resep: ChocoChips Brownies
- Resep: Tomato Bruschetta
- FAMILY GETAWAY GIVEAWAY Photo Contest Sponsored by...
- COMING SOON Family Getaway Giveaway
- Resep Fettuccine with Creamy White Sauce & Spicy P...
- Resep Nasi Kuning ala Rice Cooker
- Goodbye October, Welcome November
-
▼
November
(13)
Be My Friends (^_^)
Google+ Friends
My Lovely Visitors
989115
Copyright (c) 2012 Ibu Muda Bijak.
| Distributed by Way2 Blogger Templates












5 comments: